How to Add Space Between Blocks
When it comes to designing a website, the principle of white space is crucial. Giving elements space to breathe allows the eyes to rest and avoids a cluttered appearance.
Step 1: Log in to your website.
Log in to your website and navigate to the block that needs more space.
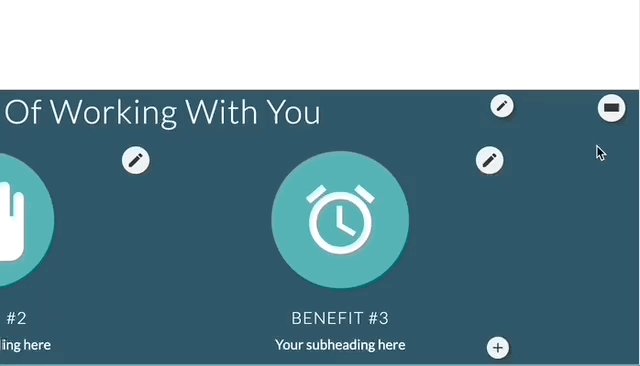
Step 2: Click the Edit Block button.
In the top right corner of the block, click the Edit Block button to open the editing options.

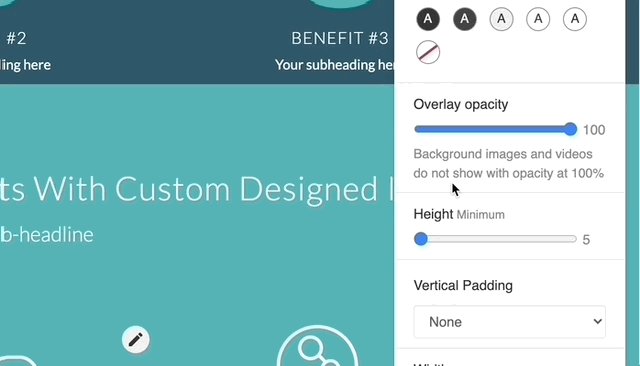
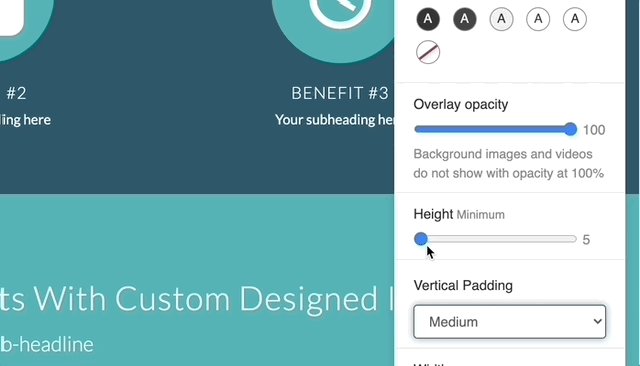
Step 3: Adjust vertical padding.
One option to add more space is to adjust the vertical padding. You can choose from small, medium, or large padding sizes to give a little more breathing room.

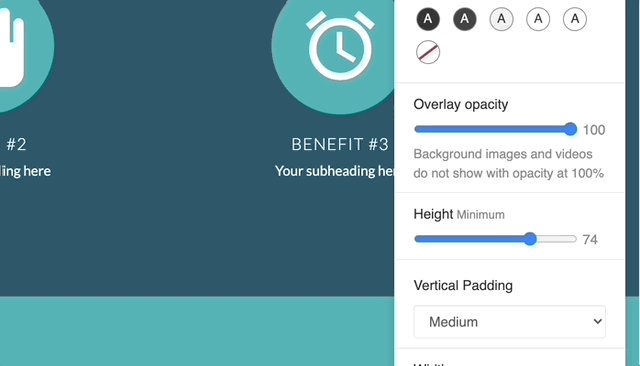
Step 4: Use the height option.
If you need even more space, you can use the height option. This option allows you to adjust the percentage of the screen that the block takes up. By increasing the height, you can expand the block and give more space to the elements within it.
Step 5: Use your eye to determine spacing.
Using a combination of vertical padding and height adjustment, you can use your eye to determine how much spacing is needed within the block. This will help you ensure that the picture and text have enough space to work with while avoiding an overcrowded design.
If this article didn't completely answer your question, or if you have any other questions, email us at anytime at support@clinicsites.co and we'll be more than happy to help you out!
