Add and Edit Text
Understanding the text editor is the start of creating excellent looking copy. Throughout the website, you will notice the same text editor on each page so that it's easier for you to edit your text whenever you want!

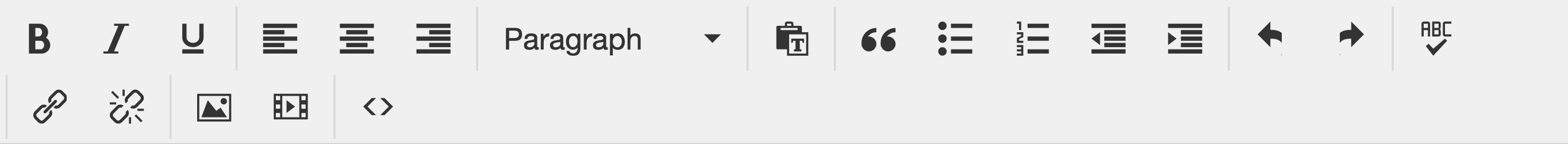
Below we have a description on each button in the text editor

Bold, Italics and Underline:
Just like when you're creating a document in Microsoft word or Pages, you can bold, italicize, and underline.

Alignment:
Align your text to the left, center, or right side of the page.

Text Format:
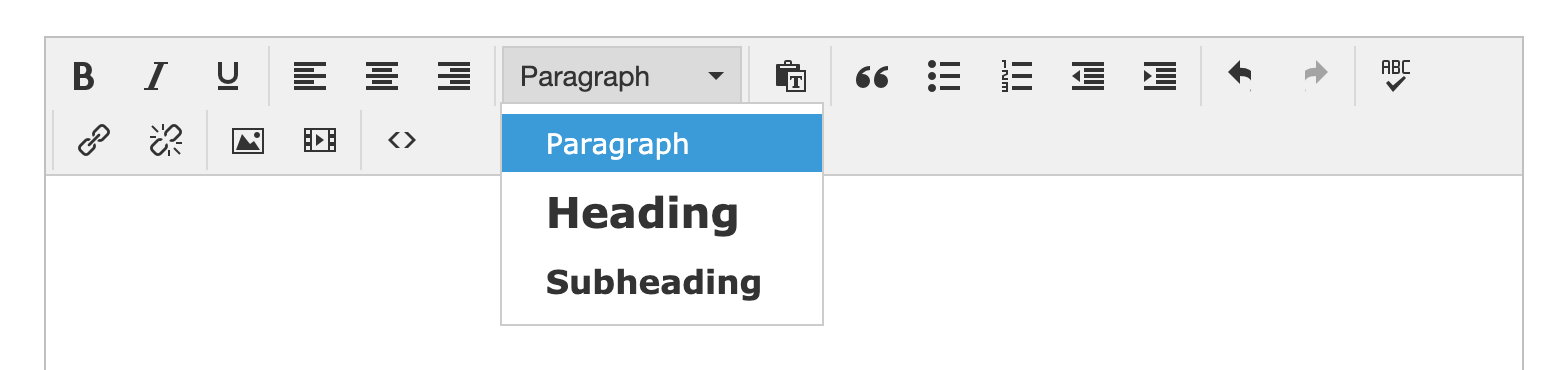
Utilizing headings can be a great way to break up the content on a page to make it easy to read. You can choose between Paragraph (regular text), Main Headline (large headline) Sub Headline (medium headline). Below is an example of what the different headings would look like.

Note: Headlines and Sub-headlines will vary based on your website's theme and colors.

Paste as Plain Text:
If you have copied text from somewhere else and it is not showing up properly on your site, there may be some hidden formatting that is also being brought in depending on where you copied the text from. To clear the unwanted formatting, click on the "Paste as text" button, paste your text, and click save. You can then go back to edit the formatting the way that you want it.

Block Quote:
If you'd like to add text that stands out on a page, you can select the "Block Quote" option as an alternative to bold/italicize/underline.

Bullet Point Lists:
You can choose circle bullet points or a numbered list.

Indent and Outdent:
To start a line of text further in from the outside margin click the indent button. If you'd like the text to go back out to the outside margin, click the outdent button.

Simple undo and redo functions:
Undo the text that you just wrote, or click redo to bring it back!

Spell Check:
Once you are done adding in all of your text, you can select the "Spell Check" button before saving your changes.

Hyperlinks:
You can also link or unlink text by clicking the "Insert/Edit Link" or "Remove link" buttons. Below is an example of what a hyperlink looks like on a page.
Note: How a link looks will vary based on your website's theme and colors.

Insert Photo & Video:
Use these buttons if you would like to include a photo or video in the "Body" or text section of the page. For instructions on how to insert a photo within the page click here. It's the same features for adding video.

Source Code:
If you have a form, calendar or other piece of code you would like to embed on your website, you would click the "Source Code" button.

If this article didn't completely answer your question, or if you have any other questions, email us at anytime at support@clinicsites.co and we'll be more than happy to help you out!
